When and how to use HTML sitemaps for SEO and UX
Learn instances where using visual, HTML sitemaps make sense than simply relying on your website’s navigational structure or XML sitemaps.
Google Search Advocate John Mueller has always downplayed the significance for HTML sitemaps. Recently Mueller expressed his displeasure about HTML sitemaps noting:
“I changed my mind about HTML sitemaps through the years. They shouldn’t be required. Large and small sites must always have a clear layout for navigation.”
This is a bit more assertive position than the one was said previously:
When it comes to SEO … for small sites, your site should be crawlable anyway (and if you’re with a common CMS, it’ll almost always be fine) & for large sites, they’re not going to be useful anyway (use sitemaps, use normal cross-linking, check with a crawler of your choice).”
While Mueller has a valid point, I think it isn’t possible to eliminate allHTML sitemaps. Links and usability of websites have a lot to do with it.
I am also impressed by the comments of ex- Googler and now well-known SEO experts Pedro Dias said in the response to Mueller’s comments that reflects the reality of the internet:
“Unfortunately it’s not simple to alter the structure of massive and complicated websites. It’s not uncommon for such a thing!it could take a long time to alter because it is dependent upon many teams. Thus, HTML sitemaps are often an excellent and quick solution. I was once averse to them… Today I can see their applications.”
There’s a compromise between HTML as well as XML sitemaps. So as is the case with SEO, “it depends.”
Find out why you should, when and how to utilize sitemaps to help your website and its visitors.
What are sitemaps, and how did they come into being?
In the beginning of the internet, a lot of websites began to grow organically.
Websites were not designed by the information designers compatible with UX accurate methods.
They began from scratch and webmasters would add material as needed, often in unusable ways.
These were the days of blogs before social media,, or material managing systems. If you wanted to build a website by yourself, you built it with HTML.
In the majority of instances, you were writing the HTML using the text editor together an unwieldy WYSIWYG text editor like Dreamweaver or one of the first built-to-order and a bit heavy CMS tools. Whatever the method, the structure of websites quickly got complicated.
As a result of necessity the webmasters began adding sitemaps to their websites in order to help them understand the growing chaos. These sitemaps were designed in simple HTML and looked similar to any other page, a result of their appearance was the fact that they showed the map rather than written material.
Later, search engines introduced XML sitemaps designed to replace the manual “search engine submission.”
Similar Post: How to Optimize Your Website with a Technical SEO Consultant
Twenty-five years more than 25 years later, HTML sitemaps are less desired. However, can we quit with HTML sitemaps? Just as we have stopped webrings or guest books?
HTML Vs. XML sitemaps – the visible difference. the invisibility
To keep it short and clear, the major distinction among HTML or XML sitemaps lies in the fact the fact that an HTML sitemap will usually be accessible to web users, whereas an XML sitemap isn’t. (The sitemaps are primarily designed for search engines.)
The XML sitemaps standard was first introduced in 2007 at the close of the year by search engines such as Google, Yahoo and Bing (then MSN).
They are designed in a manner which doesn’t look good or is understandable by humans. They are used to assure an efficient and faster processing by the search engine.
However it is important to note that just because a website is listed on an XML sitemap doesn’t necessarily mean that Google or Bing will index it or that it can be found even if it’s not in the index.
A different SEO friend Rob Watts added a tongue-in-cheek first-hand account of the discussion by stating:
“I saw sites perform well over the years, but were lacking HTML or XML sitemaps. I took off my old tin foil cap, and started with the xml sitemaps. I was amazed being amazed at the length of time it took for URLs to show up in search results. I’m not sure if I noticed any significant improvement in performance using them, however it did make certain reports or analyses simpler.”
Therefore, with XML sitemaps only ensuring the crawling of indexers and indexing do we need to concentrate on them and ignore visual as well as visible sitemaps?
Why should we create sitemaps solely for Google?
Through the years, Google spokespeople told us to design websites specifically for people, not for search engines. What is the reason to make a difference with regards to sitemaps? Why only make them to be used by Google as well as other engines?
This makes me think about whether other SEO strategies that show the same thing to search bots and a different approach for website visitors could also be an excellent idea.
In the end, Google said so, so we have to be listening isn’t it? Actually, no.
There is some reason Google isn’t a fan of HTML sitemaps and favors XML.
XML sitemaps are typically automated and contain all material released immediately after it’s posted.
On WordPress there are a variety of tools that generate sitemaps on your behalf. Yoast SEO will also cover you with respect to, say, the free version.
The year 2020 is when WordPress has finally included XML websitemaps support into its core. This means that you’ll no longer require additional plugins.
This XML codes format is machine-readable, whereas HTML is a mess. HTML must function despite errors, whereas XML fails when you misplace the character.
Thus, at the time of writing, it is clear that XML sitemap creation is done in the background without humans interfering.
In addition, the vast majority of users won’t even look at your XML sitemap. They wouldn’t be able to look for it, since it’s not connected to any other place on the website.
Making XML sitemaps are useful for everyone
Luckily, there’s always a compromise. You don’t need to create XML sitemaps inaccessible.
You can design XML sitemaps using stylesheets as you would for HTML pages.
This technique has been around for as long as XML has been in use. It is possible to find tutorials available on the internet to benefit users to master this.
For a time, it was believed that XML could be the replacement for HTML as the standard for web pages or as an try to compromise it, dubbed XHTML.
Because of compatibility issues, that was not the case. Even although it was true that the XHTML format was more clean and less prone to errors, it was not the case. If an error occurred the website broke.
With HTML5 implemented browsers were able to use sloppy designed websites that made publishing simpler, but at the cost of automated crawling.
Now, you’ve made the XML sitemap that is able to be read by those with no any programming knowledge. Be aware that it’s just a simple listing from all the material you’ve got.
You could still think about creating an easy-to-read HTML sitemap to benefit your site’s users.
The desirable time to make use of visually or HTML sitemaps
It’s not either/or. You can:
- Make sure to distinguish between invisible and visible sitemaps, instead of rendering your XML sitemap visible to the public.
- Create visible (HTML) as well as invisible (XML) sitemaps for your website for various reasons.
- You can have several HTML sitemap or XML sitemap.
It is contingent on what your website looks like and what the goals of your site are.
Make use of these questions to guide you in making a decision
- Are you looking to design an overview page for your website? Make use of the HTML sitemap!
- Do you want to be indexed as fast and thoroughly as you can? Make an XML sitemap.
However, there are cases of edge and some websites don’t meet the norms of normal use.
Here are a few examples of how to use them using visual and HTML sitemaps.
Hard-coded and/or legacy sites
You may be surprised to learn that there are still sites that were created decades ago on the internet, as well as hard-coded sites that were hard-codedsites created manually using HTML, CSS and/or JavaScript.
In reality, you’ve likely had to use one at least once or twice.
Amazon.com is essentially the same as it was a few years ago. It has been continually upgraded over time and upgraded until today.
A complete overhaul would be unwise and risky for the final results.
Certain legacy sites that are basic may encounter difficulties in creating an XML sitemap in the moment. This is why it’s not a problem for sites that have a hard-coded HTML sitemaps in lieu.
Do you need to take it off it just because Google states so? Absolutely not.
Large sites
When Mueller stated that you required the right navigation on your site the majority of the time, he was correct. However, this doesn’t necessarily apply to large sites.
It’s impossible to fit an extremely complex website with thousands of pages in an menu without going out of hand.
To boost searchability It’s important for human and search engine bots to use sitemaps that represent the structure of the site overall.
There is no need to include every page because this would be too big.
Alternative to mega menus
A lot of websites try to incorporate the most information they can into their navigational system, and end up with what’s known as mega-menus.
When you hover your mouse over the navigation area, and the menu appears to cover the entire page.
Users are quickly overwhelmed with the plethora of options available to choose from.
Additionally, there are times when an individual isn’t quick sufficient to click on the correct menu item it may disappear once they are unable to access the menu at level 1.
Mega menus are appealing especially for big companies where everyone wants to be at the top.
However, they can be the source of a customer experience disaster like Smashing Magazine founder Vitaly Friedman clearly shows.
Sites that do not have an internal search
When you conduct outreach on the web, you may be surprised to find that enough websites make it difficult to reach them.
It is the norm for sites that do not have an internal search features. You’ll often have a difficult time find the contact information for them.
A search feature is the perfect solution, however it is surprising that some websites do not have one, even those that are powered by WordPress with built-in functions.
Certain themes or webmasters just remove the search field.
When I am unable to locate an ordinary page on your menu, and there’s no search function, a visual sitemap would be helpful.
Pages for orphans
If you are able to design an choice that can be used without getting too big that it doesn’t fit on certain screens or screens, you’ll often end up with pages that are orphaned.
Orphan pages are those which aren’t connected internal to the menu structure or within the material.
This occurs because material is removed and updated, and a few links are removed.
Most often, orphan pages need to be removed completely.
Some are still useful, but may not be as relevant to include in the main menu or footer menu links.
These pages that are not in use could be useful if they were they are linked to a clearly accessible sitemap, so that those searching for them are able to locate and navigate to them.
Indexing faster and more quickly
Let’s be real! Simply because a website or another resources (think image or video) is in an XML sitemap doesn’t necessarily mean that Google will rank it.
Your site might lack suitable authority to be able to bring all of its material in Google’s index. Google index.
It was a fairly common problem for newly created sites during the time. Particularly for newly launched websites and Google being a smaller computing power, certain material didn’t appear in the index by design.
It’s not as much of a problem in the moment, but you might want to add links to your material internal to improve the chances of being indexed.
Link to the most significant material above in a prominent manner, and/or more frequently.
Better link equity
When we speak of authority, we’re referring to link equity SEOs refer to as ” link juice.”
An HTML sitemap which displays certain links at the top and some at the bottom controls the flow of link equity to a certain degree.
Pages that are linked at the top should be more authoritative and receive more authority than pages that are located at the lower.
In the case of XML sitemaps, there’s no hierarchy so far as I can tell. Every resource listed are simply that, things on a list.
The top item is just the most recent one and is it is not always the most significant one or the one that needs the most authority.
There isn’t any inherent hierarchy in XML sitemaps unless you write one in it, by declaring that certain sites are more valuable and therefore ought to be frequently accessed than other resources.
An easily visible HTML sitemap enables you to connect the resources which are the most crucial and give more authority and users to them, similar to the navigation on your website. It’s the not “latest” on top but most important to have it on top, ideal.
Usability
When we talk about SEO here the most significant aspect of sitemaps is improving usability, is in the final.
The sitemap is Search Engine Land and not UX Collective, after all. They recommend the creation of an (internal) UX sitemap for every website they develop at a minimum, while also creating the information structure.
HTML Sitemaps boost the user experience and are particularly beneficial for:
- Accessibility.
- Discoverability.
- Findability.
- Usability.
These are still the top uses for HTML sitemaps, much like in the 90s, years before Google began together links to index and ranking. This was long before XML sitemaps became popular.
The older users (I admit that I’m one of them) might prefer simple and page-style websitemaps instead of menus with a shaky design that disappear if you stop with them, or search features that show irrelevant items.
Certain elderly people are unable to use mouse-over or mouse-click actions effectively.
The disabled, and especially those who are visually impaired, require the smallest mouse movements feasible. So, a simple overview may be perfect for them.
Sitemaps that are useful in the wild
The New York Times
I frequently employ my favorite newspaper, the New York Times as an illustration because nearly everyone is familiar with the paper as an authority.
This time, I’d like to present how the NYT for an illustration because they have done things right and stand out.
The NYT utilizes transparent HTML websitemaps, in a manner that can be extremely beneficial for readers, searchers and search engine bots too.
The NYT includes numerous sitemaps which were highlighted by the fellow SEO Chris Long of Go Fish Digital on LinkedIn. It is a great illustration how to together sitemaps to improve the website.
“60 Second SEO: The New York Times has one of the excellent HTML sitemaps I’ve ever seen. Here’s an example of how a newspaper piece from 1912 can be just five steps away from theirhomepage:”
I’m not planning to go into excessive details here, since Long has done a fantastic job at it already.
Apple.com
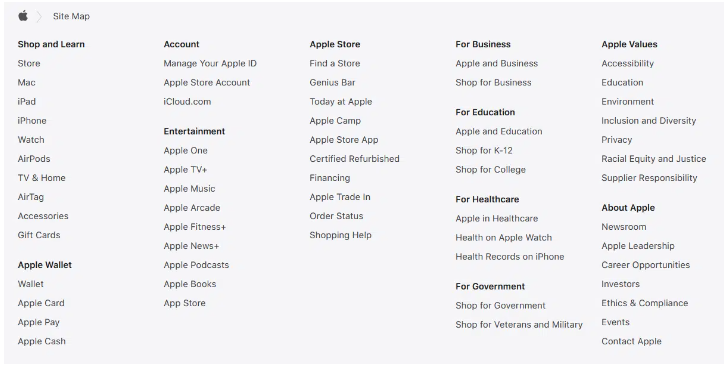
Another illustration of the use of a sitemap for a huge site is Apple.com. Their simple and plain sitemap of text is helpful to both users and search engines.
Note how this sitemap is different from the top navigation that the Apple site is using over the material.
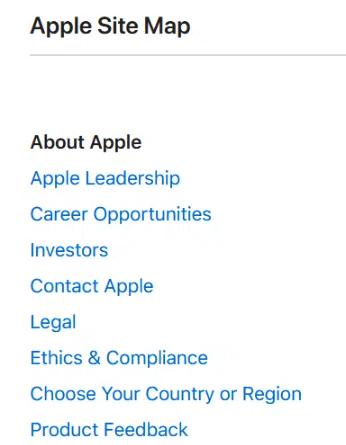
“Apple sitemap “Apple sitemap” starts with “About Apple” (not linked) and includes the next hyperlinks:

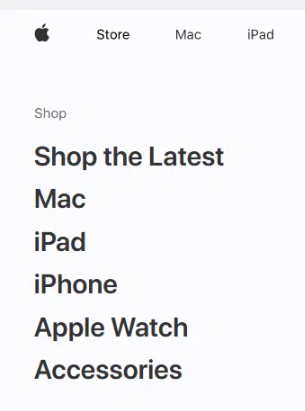
The navigation of the site starts with the store and specific products, in contrast:

It appears that the SEO team opted to improve the visibility of the store and items more visible to users and search engines. However the real structure or significance of the pages appears to be quite different.
In any event the enormous Apple sitemap provides users with an overview of website’s contents, without bogging down the site with more than 100 links.
Additionally, they also have a sitemap at the footer that reflects how the menu is laid out on top rather than the independent “sitemap” on the dedicated page.
It’s smaller by the font size and how many links are included however it is still extremely useful.

No which direction you go there is always the sitemap or a navigation on your site that will benefit you.
The “everything is easy to find” user experience is a key element for Apple’s Apple site design.