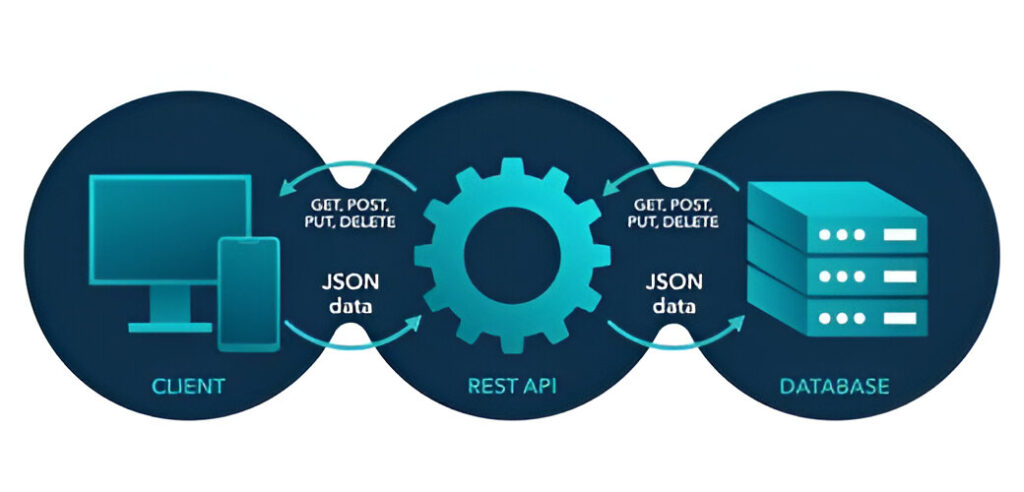
Every element that appears on a webpage needs to come from somewhere. An HTTP request is an ask for
information from the browser, like Chrome or Firefox, to the server, the remote computer that fulfils that request.
The server then delivers everything that needs to be displayed. This includes text, images, styles, scripts, and
everything else that makes a web page a web page. Whereas reducing the file sizes of your HTML, CSS, and
JavaScript impacts your web page’s overall download size, reducing the number of HTTP requests reduces the
frequency at which these downloads need to happen. Less frequent downloads mean your website can be
displayed faster. If you want to create a high-performing page, aim to have 30 requests max.
We’ll cover four strategies you can use to reduce the number of HTTP requests.
- Combine text resources
- Combine image resources
- Move render-blocking JavaScript
- Reduce redirects
Web pages often have multiple script files. For example, you might be using multiple 3rd party JavaScript libraries
to perform specific functions, like an image slider, analytics tracking, or animations. The result is many scripts
slowing down your webpage. Every file that you eliminate is one less HTTP request required to load your page.
So how do you combine multiple text files, like JavaScript, on a page? Use an open source bundler, like Webpack
or Parcel, to combine JavaScript files. Getting set up with a bundler gets technical. If your website is being slowed
down by having too many HTTP requests and you are using multiple text resources, chat with your web developer
to combine them.
You can also combine image resources. The same logic applies to your image resources. Think of all the places
across your website that share the same images. One thing that comes to mind are icons. You might have specific
social share icons that match your brand’s style. You could include each image as its own file. But that increases
the number of HTTP requests.
This is where image sprites come into play. Image sprites are a group of small images that are included in one
physical image instead of multiple. With the help of CSS background positioning, your web developer can
reposition this single image in a variety of different ways to show only the icon you need. This can significantly
decrease the number of image files that are limiting your load speed. Plus, it enhances consistency and ensures
that all of your icons match across your entire website.
It’s common practice to put JavaScript blocks in your page header. JavaScript enables your website to behave
differently based on criteria that you identify. But the behavior of your website cannot change if it doesn’t render
in the first place. This means that the JavaScript in the header is essentially blocking the rest of the page from
loading as quickly as it could otherwise.
So how do you fix render-blocking JavaScript?
Move your JavaScript files to the bottom of your page for all nonessential functions. For critical functions, you can place your JavaScript directly in your HTML. Let’s say that you
want to greet users back to your website by using their name. This is considered a critical JavaScript function
because it completely changes the initial web page experience. To ensure that this JavaScript renders when the
page first loads, you can call out the JavaScript function specifically where it is needed.
Here’s how this would look. Put critical JavaScript functions directly where they are needed on the page. This
means that the JavaScript function “insert text” will load immediately. Other nonessential functions of your
JavaScript file will load after the web page renders.
Redirects also require additional HTTP requests. A redirect is a way to send both people and search engines to a
different URL from the one they originally requested. How many redirects can you have? The best practice is to
limit the number of redirects on your web page to a maximum of one. Too many redirects will slow down your
page.
Redirects are okay, including 303 (Moved Permanently) and 302 (Moved Temporarily). In these situations, you’re
probably not too worried about maximizing the load speed. These pages are already under maintenance.
But what about the pages you do want to optimize? For example, let’s say you want people searching your
website on mobile to see a version of your website that’s optimized for their phone. Solution #1 is to use a
redirect. This increases the number of HTTP requests on your webpage. Solution #2 is to use a mobile responsive
design. This optimizes your site for all devices without any redirects. Avoid using redirects to solve problems on
your website that can be fixed through a more strategic design.
If you use HubSpot’s CMS, you don’t have to worry about this since your website is automatically responsive for
mobile users. Optimizing your web page for the first render is one thing, but how can you avoid time- consuming
queries in the first place? Well, that’s where caching comes into play. Caching is the process of saving resources to
be reused
For website optimization, there are two types of caching: server-side caching and client-side caching. Server- side
caching happens when the server saves the result of a single render and serves that same result when it is
requested again. Client-side caching happens when the server tells a web browser to keep the files it downloads
so that it doesn’t have to download them again in the future. Caching benefits both content consumers and
content providers.
The benefits of caching:
- Decrease network costs by reducing requests to your server.
- Improve responsiveness by making your website faster for browsers to retrieve.
- Content will be continuously available even if you experience server outages.
Most elements of a website can be cached, including logos and images, CSS stylesheets, JavaScript files, media
files, and so on. Setting up caching for your website depends on the CMS that you’re using. For the HubSpot CMS
Hub, server and client-side caching works automatically without any additional plugins required. If you’re using
the WordPress CMS, you can use a plugin called WP Super Cache to cache your pages for you. This plugin
generates static HTML files of your web pages which will be served to the majority of your users. This is a great
turn-key solution for marketers without coding skills. Many of the other CMSs out there also offer caching
functionality too. Check out the advanced settings in your CMS and look for options to enable page caching on
your website.
The role of HTTP requests and caching pages is technical. Be sure to connect with your web team to make sure
that the solutions they are implementing are improving your website’s overall performance, including limiting
HTTP requests and maximizing page caching. This will help you create web pages that render quickly, are
lightweight, and follow best practices for website optimization.